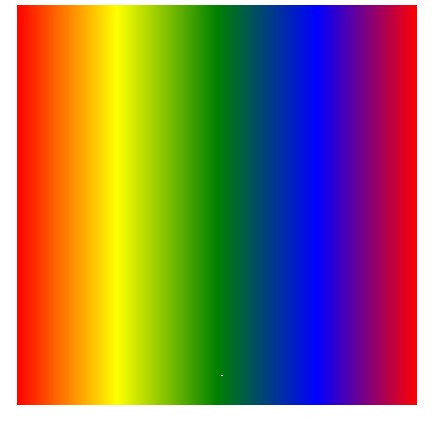
linear-gradient(漸變方向, 顏色1, 顏色2, 顏色3, ...);,漸變方向的單位為角度。<!-- HTML -->
<div></div>
<!-- CSS -->
div {
width: 400px;
height: 400px;
background: linear-gradient(90deg, red, yellow, green, blue, red);
margin: auto;
}

transform屬性可以對元素做出不同的變形效果,其常用屬性值如下:
translate(水平距離, 垂直距離): 可以使元素平移,相對於元素原本的位置,水平距離為正值時向右偏移,負值向左;垂直距離為正值時向下偏移,負值向上。scale(水平寬度, 垂直長度): 可以個別設定元素長寬的縮放倍率,負值會使元素翻轉。rotate(旋轉角度): 可以設定角度或數字+turn,正負值皆可。skew()
